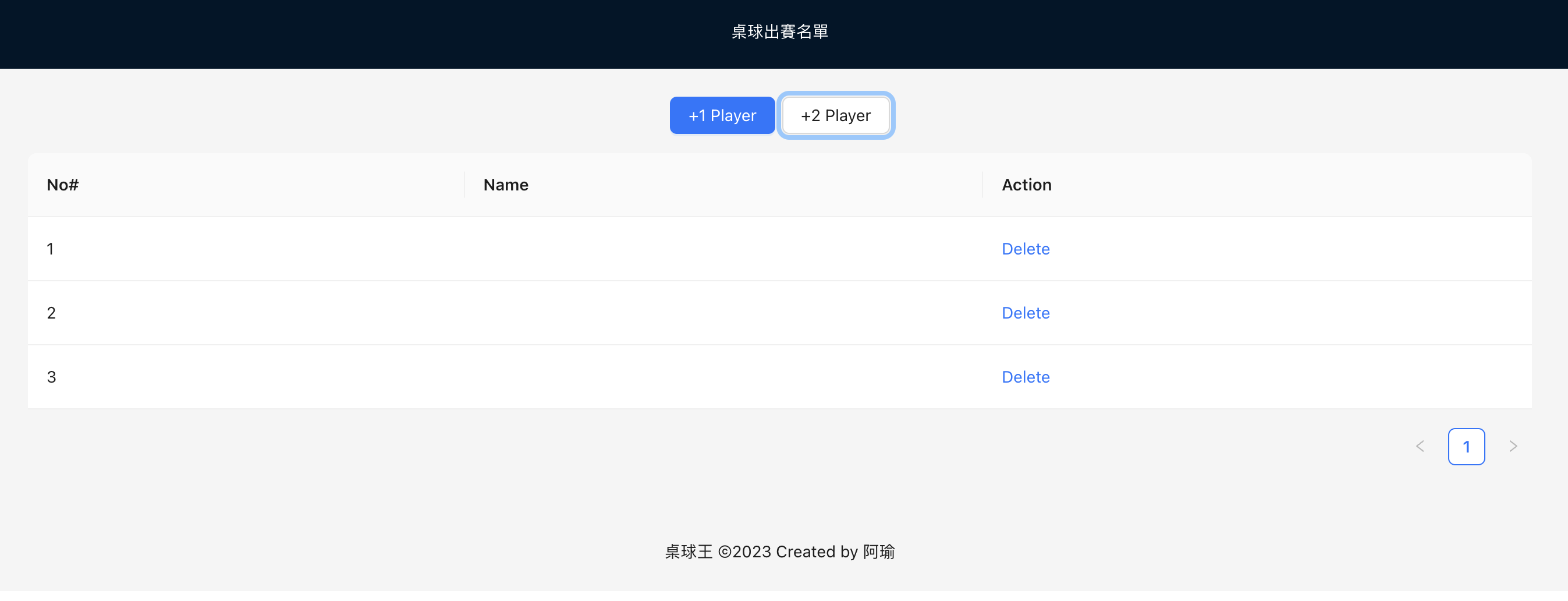
Goish ${count}),新增空白即可。做法與 新增選手 (+1 Player) 很像,只是一次加兩個object,修改No#的數字,一個是+1,另一個是+2。
const handleAdd2 = () => {
const newData1 = {
key: count,
no: count+1,
name: ``,
action: <a>Delete</a>,
};
const newData2 = {
key: count,
no: count+2,
name: ``,
action: <a>Delete</a>,
};
var copiedDataSource = dataSource.slice();
copiedDataSource.push(newData1, newData2);
setDataSource(copiedDataSource);
setCount(count+2);


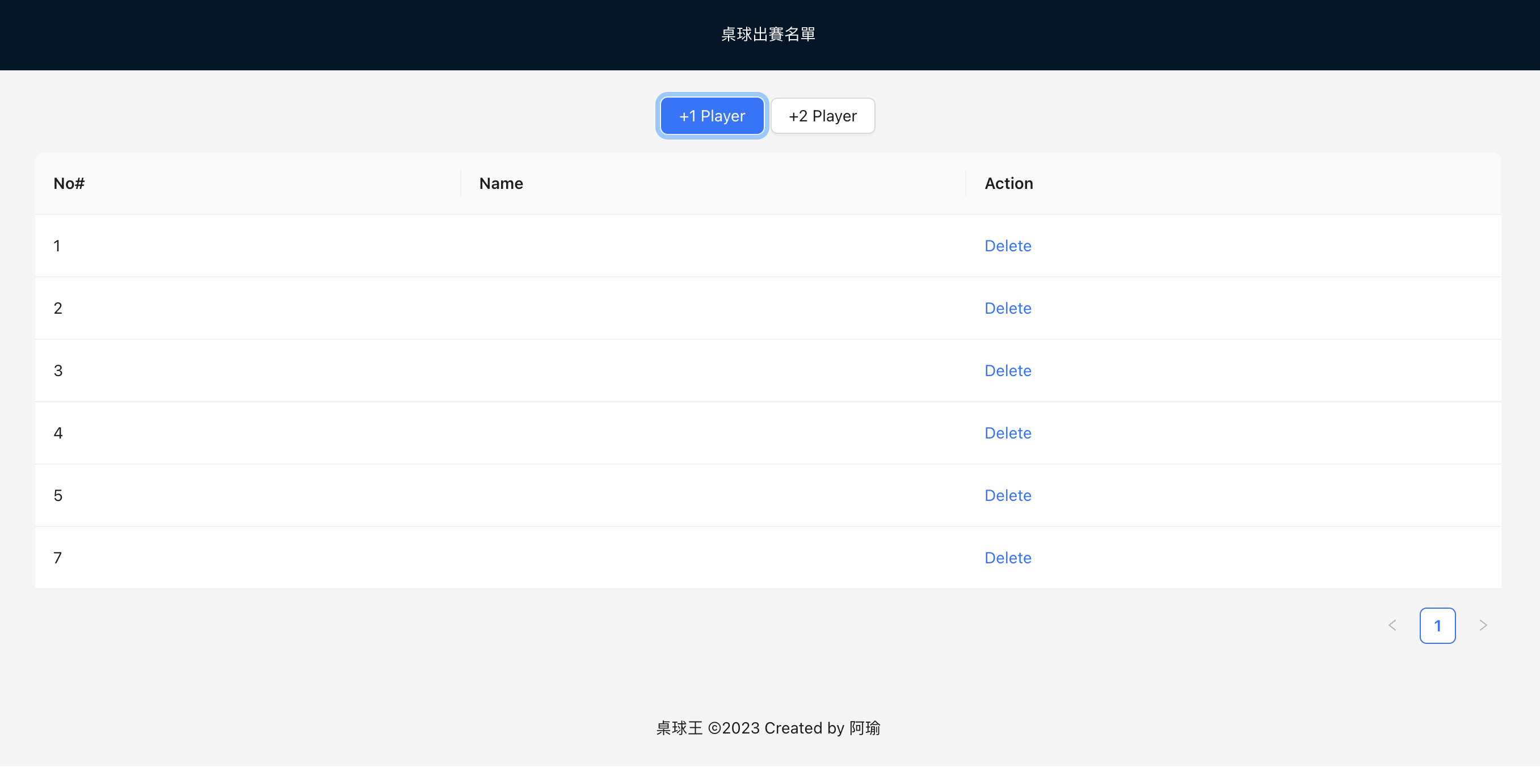
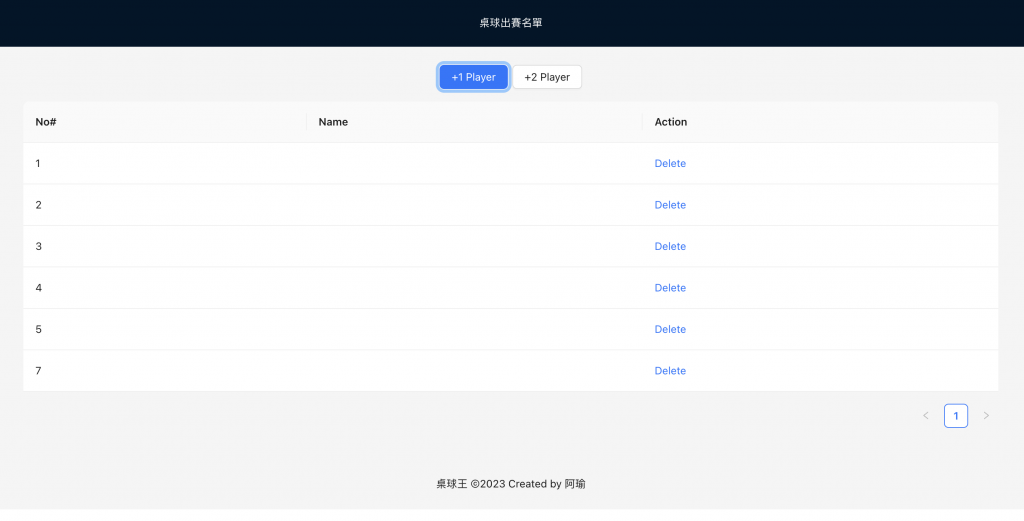
按下刪除後,再新增,數字顯示非預期,還需做調整,如下圖。
+1 -> +2 -> +2 -> +1 -> delete -> +1